The domain of web design and development is expanding, and it’s expanding real fast. At one instance, we see former technologies being replaced by their upgraded versions. At other instances, we are loaded with the new advancements that never shilly-shally to occupy the empty spots with the intention of making a permanent place there.
Here, I’m talking about web design trends, among which some are like seasons, while some are like permanent landmarks. These trends mark the unlimited possibilities and opportunities that can greatly improve the human and computer interaction. What web design trends the current year, 2015, holds (and most probably 2016 as well)? Here, let’s take a look:
Ghost Buttons
No, no, no! They aren’t called ghost because they exude eeriness, but due to their transparent and sometimes semi-transparent form. These buttons go perfectly well with the Flat Designs with their mono-color design and flat like appearance. Ghost buttons are used to add a glint of uniqueness and appeal to the overall aesthetics of a webpage. They can be used adjacent to important call-to-actions to give them more prominence as well as on web pages that adheres to the norms of a minimalist web design.
No More Above-The-Fold
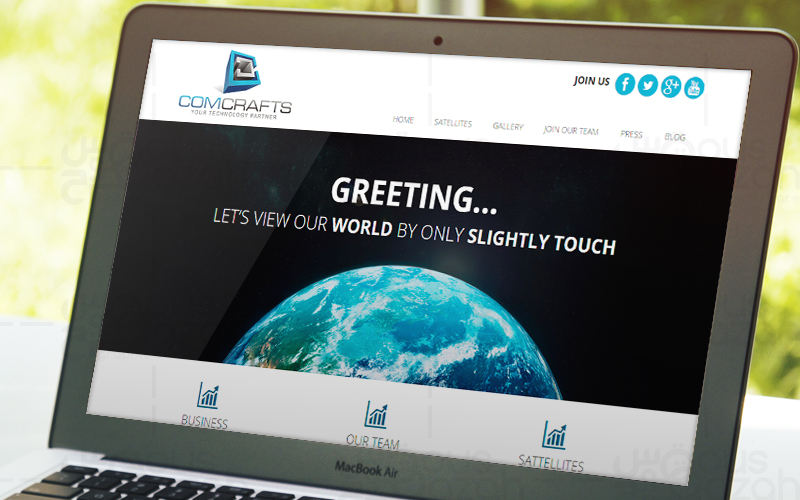
A few years back, Google introduced its above-the-fold policy to give relevance and significance to the content (usually text) of a website. However, designers these days seem to be defying that policy as they are moving more towards a minimalist design. To achieve a smooth user experience, designers are de-cluttering the above-the-fold area, and replacing them with empty large headers or high-res backgrounds.
Typography Dominated Backgrounds
Gone are the days, when large images would govern the space of websites. With a new year, comes a new approach that although keep the beauty of a webpage as splendid as ever but not with the help of large background images, but with colossal yet appealing typography. Designers following this trend kill two birds with one stone: give priority to company’s message and keep the site’s performance and speed fast!
Flat Designs Take the Back Stage
Yes, flat design was all the rage in 2014 and the most preferred choice of every web or app designer. However, its days seem to be getting over as Google’s Material designs are getting all the limelight in 2015. And, why it shouldn’t? Although flat designs were simple and appealing but also quite monotonous at times due to muted tones and static appearance. Material Design is devoid of all those faults as they come with 3-d like appearance as well as animations, which are powered by CSS3 animations and transitions.
Trends continue to pop up every New Year, but only select ones are able to stay longer. The list provided here is only a tip of iceberg as there are many more that are making waves in the design community.