What are heroes to us? People with vibrant trunks and capes…? Not necessarily!
Heroes can be anyone, and in fact, anything that can make a significant impact…be it on physical world, mythical, or in our case, digital world.
So, what’s been making an ultra-appealing impact on the web design realm? Well, it is hero image trend, aka large background images. Although a minimalist look is what most designers tend to chase when designing a website, some have sworn to keep their practices more vibrant or flamboyant as ever by adorning their websites with hero images.
Hero images are basically any image that can fully cover the background of a webpage. However, it doesn’t always have to be images. Designers have also been using diverse creative ways as well to add an immersive touch to the website user interface such as the use of video backgrounds, and even vector backgrounds.
Let’s take at some awesome websites that are using hero image trend in a variety of artsy ways:
Fully-Scaled Backgrounds
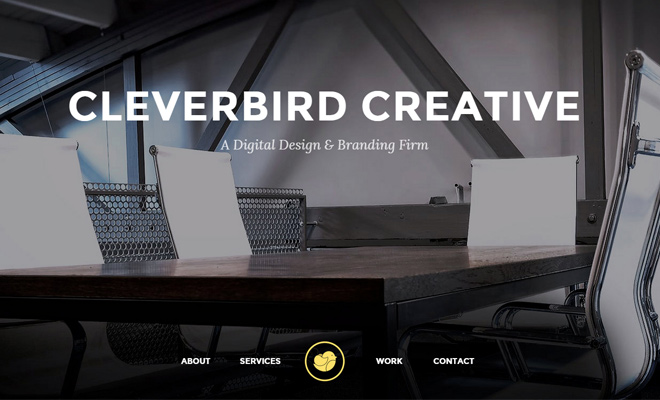
This is the most traditional form of hero images, i.e., use of large background images or photos. High-quality images are used to cover the entire background and each webpage has its own unique full-scaled image. However, certain websites like CleverBirds use a distinct approach. As you scroll down, you’d be presented with a new background image covering the individual section of the webpage.
Slideshow Galleries
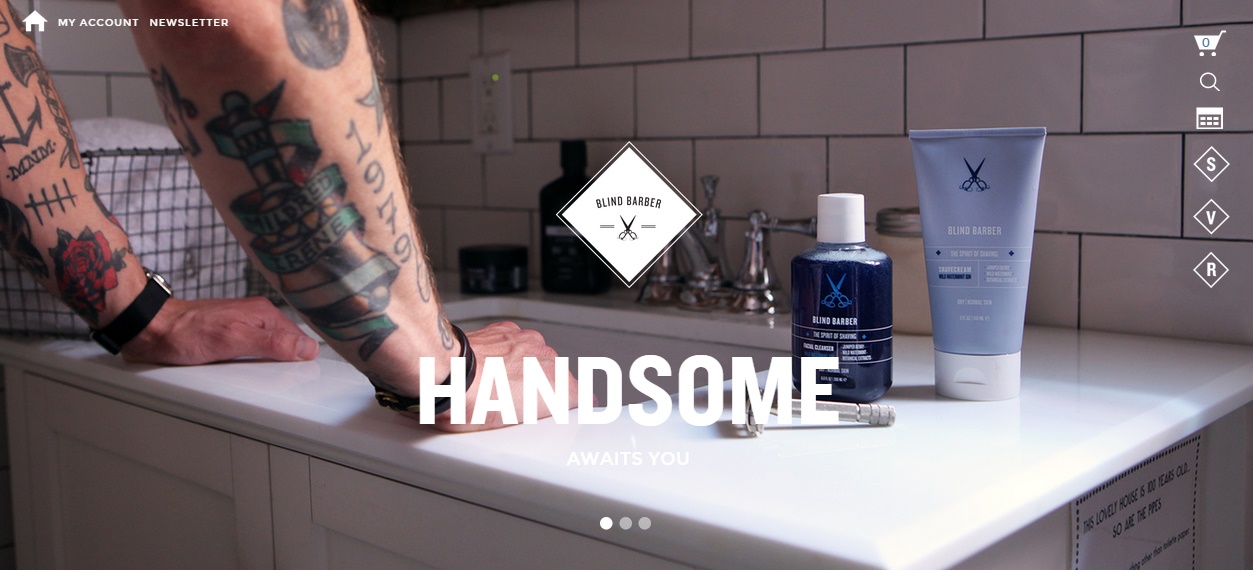
Users love image galleries as it would allow them to paddle through different images on a single pan. This technique can be applied to hero images as well like Blind Barber. The website uses a terrific carousel method that horizontally rotates a series of large (but not full-body) beautiful header images, with each linking to a separate page of the website.
Low-Contrast Backgrounds
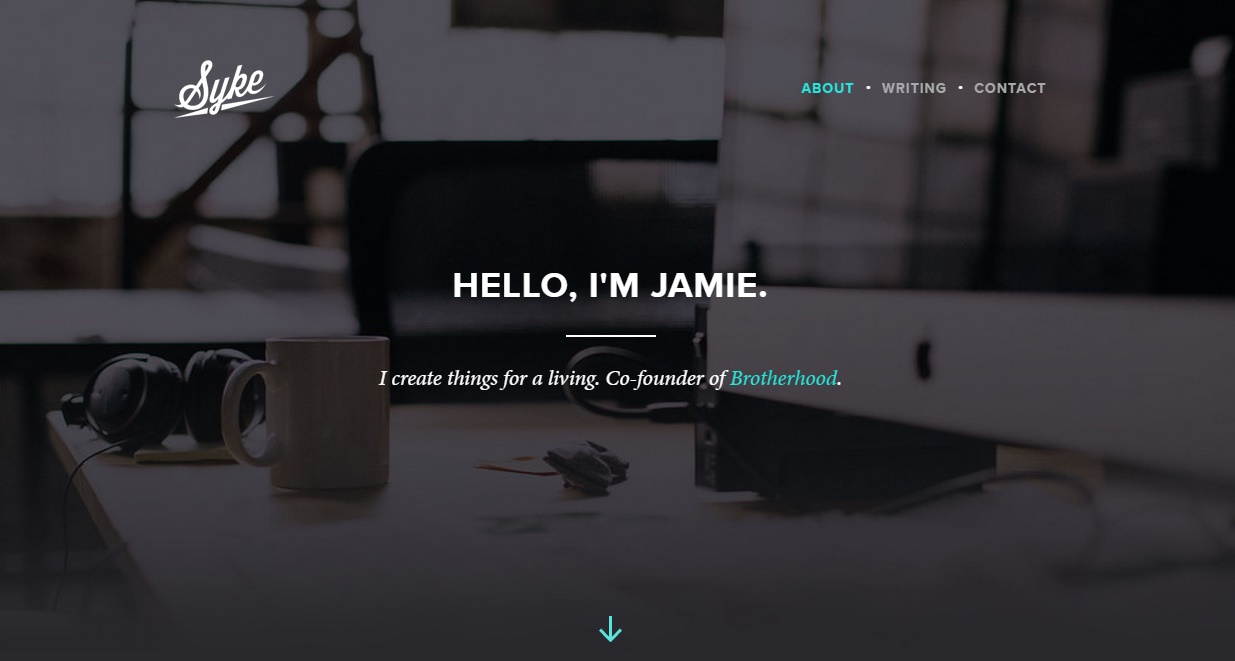
Due to large vibrant backgrounds, hero images tend to seize the attention of the audience to the images alone and not the content. However, if you want more emphasis on the content than the background image, then opt for a subtle, low-contrast image. See Jamie Syke’s website for example.
Large Video Backgrounds
There’s nothing that can let you tell your story to your audience more appealingly than videos. And, if you use your videos as your webpage background, it’d create even more impact than a 600x600px video player. Take the Digital Kitchen for instance that uses large video background in alternative sections each telling different aspects of the services.