Over the years, the behavior of users’ interactivity has been changed a lot, and quite dramatically with the advent of HTML5 and CSS3.
A few decades back, users would easily get attracted by flashy website headers and animations (usually Flash based). The new-age users are now fussier and demanding in how they interact with a website, and how fast and efficiently should it meets their needs.
When users visit a website they want easy navigation, straightforward information and simple ways to get to the info bundles or products and services they came searching.
To satisfy the evolving demands of the users, web interactivity was forced to evolve as well by introducing new trends that came with new and improved HTML5 and CSS3. Among those trends, one that has been making huge waves and garnering popularity as it survives the ensuing cutting-edge developments in web design is Parallax Scrolling technique.
Parallax Scrolling & its Benefits
Parallax scrolling is a technique where the background moves at a slower rate than the foreground upon scrolling, thereby giving a touch of 3-Dimensional perspective to the overall design. Although the technique is considered just as an attention-grabber, but when it is used strategically it can add significant user-engagement on the website.
However, Parallax scrolling isn’t a one-size-fit-all technique. It is best suitable for websites that have a storytelling element as its basic-mode for user engagement. Plus, it is also ideal for one-page websites that offer creative portfolio as that of design agencies or creatives.
If you want to know what good it would do to your website or user engagement, read on.
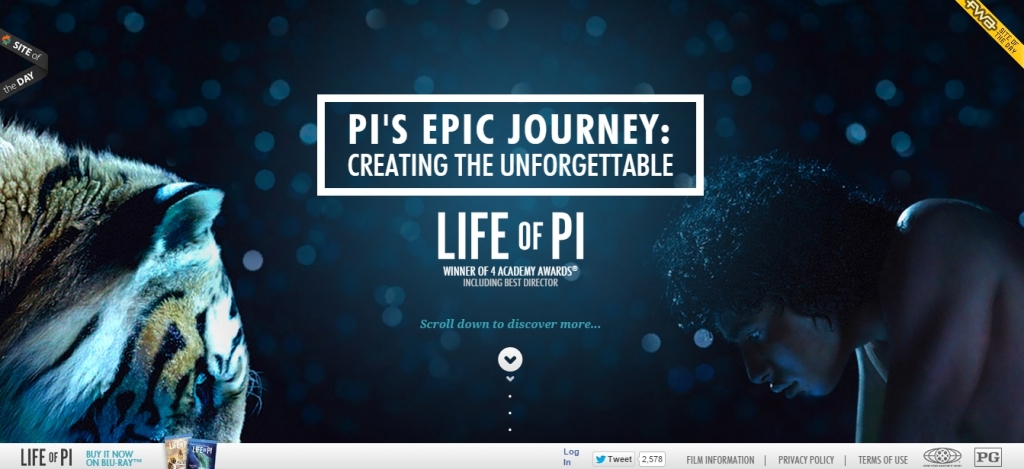
- The unique thing about Parallax is its 3D perspective that adds eye-popping effects to the website. As said earlier, it is best used for websites that have a story to tell. By adding Parallax effects to your design, it’d virtually make your story come to life…for example, check out the awesome Parallax effects of Life of Pi.
- When you use Parallax, you won’t need Powerpoint to showcase your Product. Heck, you won’t even consider using PP again. The 3D effects that Parallax offers are ideal for showcasing a product and its many features more creatively. Bagigia is an ideal example that harnesses the power of Parallax to display its product in an artsy way.
- Since Parallax designs are usually very appealing, they tend to attract more visitors and thus the likes and shares that bring an insane supply of traffic. Check out Flat vs Realism by intacto.
Where We Come In
Designing Parallax websites require a highly-skilled team of designers and developers. And, not only that, but you’d also need to ensure that the team is well-versed with the ever evolving, web design industry.
At Qous Qazah, we’ve the best designing team in Dubai that is not only skilled but also well up to date with the current web design trends. So, if you’ve a Parallax website to design and develop, our developers will be best bet for you!